Web-Based Lightweight Card Selector
 Something we've been working on is the ability to create a web-based card selector which will work in situations where a full card selector is not available or appropriate. Since selectors are not yet ubiquitous and inappropriate in many tactical situations, we are working on using a HTML5 based approach to enable an Infocard/CardSpace-based enterprise to work with standard web browsers.
Something we've been working on is the ability to create a web-based card selector which will work in situations where a full card selector is not available or appropriate. Since selectors are not yet ubiquitous and inappropriate in many tactical situations, we are working on using a HTML5 based approach to enable an Infocard/CardSpace-based enterprise to work with standard web browsers. The major changes in HTML5 which allow for this to occur are offline caching (HTML Manifest), the navigator.registerProtocolHandler action, and the DOM/Session storage capabilities. For more information, see Mark Finkle's excellent blog on Firefox 3's offline features and the WHATWG HTML5 Draft Specification for the rest. With these capabilities to be included in future web browsers, we can now assume that the client browser:

- Can cache URL resources and seamlessly serve them when connectivity to the IDP cannot be established
- Can route particular protocol requests from arbitrary RP's to a registered IDP web app
- Can (persistently) store a user's preferences and settings locally, where information regarding trust and disclosures can be held.
With these capabilities, one can begin to see how a web app could operate as a client card selector:
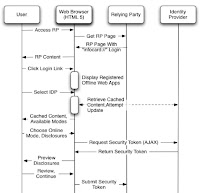
- The user accesses an IDP provisioning site, where the card selector resources (HTML, Javascripts, etc) can be retrieved for later use and registered to handle a target protocol such as "infocard://" (perhaps even "openid://"?). At this point, all required Card metadata would be retrieved and stored.
- After provisioning occurs, the user access an RP with a login link which specifies the target protocol and any parameters needed for login, e.g. infocard://respondToUrl=[rpurl]&requiredClaims=[claims]&optionalClaims=[claims]
- The browser prompts the user to select a registered webapp to handle the invocation, which roughly parallels card selection. Upon selection of the IDP offline app registered in step 1, the browser redirects the user to the cached application. (Note that per the WHATWG draft specification, no information necessarily goes back to the IDP at this point)
- The cached web app parses the URL encoded information provided in step two and previews the requested claims to the user. This is analogous to the pre-retrieval step of the Infocard ceremony. The user may select/deselect optional attributes or cancel the transaction at this point.
- If the user chooses to continue, the cached Javascript preforms a AJAX WS-Trust RST to the IDP's endpoint specified during provisioning.
- The IDP responds with an RSTR which the cached Javascript parses, displaying the display token to the user (for verification) and the security token into an embedded form with the RP's respondToUrl as the action.
- After review, the user chooses to submit the token, which is posted to the RP site in the same fashion as current card selectors (HTTP POST with a xmlToken value).
This approach seemingly solves the problem of a lack of card selectors and lightweight clients assuming that all major browser implement HTML5 (which appears to be the case). The above approach actually works as demonstrated by our proof of concept which uses only Firefox 3 or any browser with Google Gears.
The registerProtocolHandler (and possibly even the MIME handler) seem to have a number of possibilities within the federated identity communities. As demonstrated above with the Infocard scenario, this can address the vexing "Where are you from?" problem which plagues web-based federated identity solutions including OpenID. Omitting the RP from the redirection phase via the web app selector and a carefully crafted offline web app should do wonders to reduce spoofability and increase usability.
While this is a big step to lightweight identity selectors, it does lack a number of the nice features available in a full card selector:
- Cannot provide "clues" regarding the applicability of registered web apps (such as disabling cards/webapps which are inappropriate for the required claims)
- Cannot easily integrate with the OS for things such as public/private key creation, thus this is clearly aimed toward managed card with browser-friendly authentication.
- Encryption in Javascript is hard. XMLEnc with the RP's certificate isn't possible with this approach, so we have to depend upon Audit mode or unencrypted tokens over HTTPS.
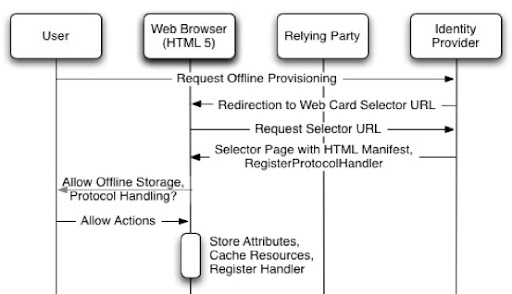
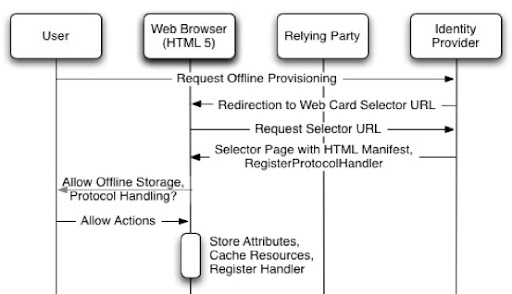
Below is a simple web-based card selector provisioning data flow, though I forgot to put in the card metadata exchange in step 4.

The offline cache is much more useful than just for the protection of the user privacy; once offline tokens within Infocard become possible, this approach should still be very viable. I have a screencast of our demo and I'll update this post when I get around to uploading it to YouTube.
